TypeScript features
As we mentioned the editor design revolves around giving you the best access to the TypeScript language service.
- Syntax Highlighting
- Rename Refactoring
- Tag, Bracket and Text matching
- Auto close JSX tags
- Doctor
- Go to Definition
- Find References
- Sync
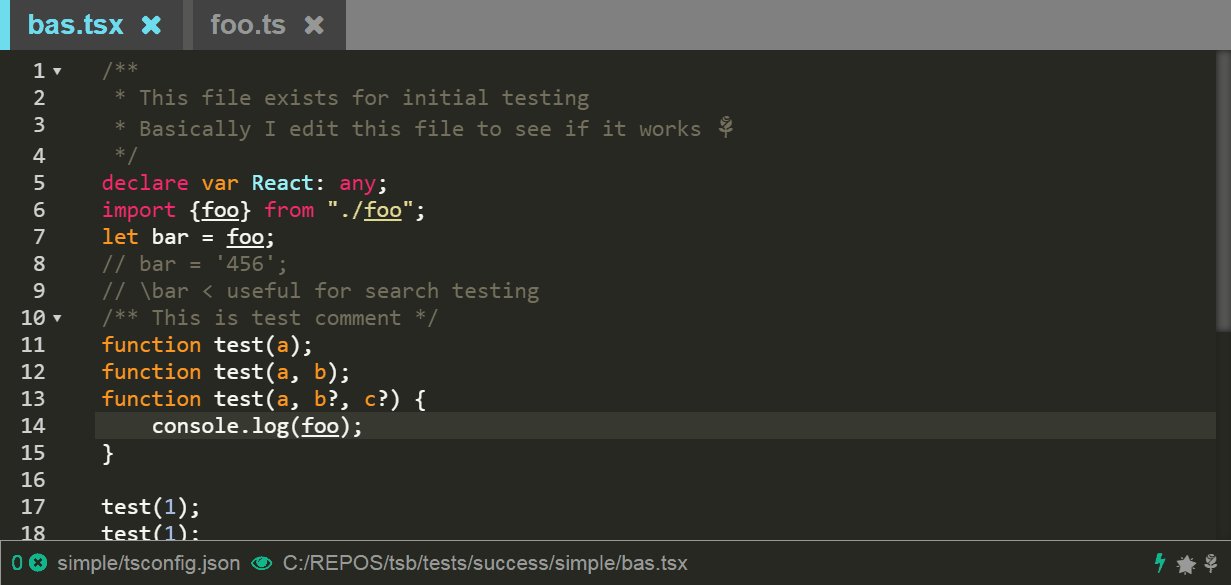
Syntax Highlighting
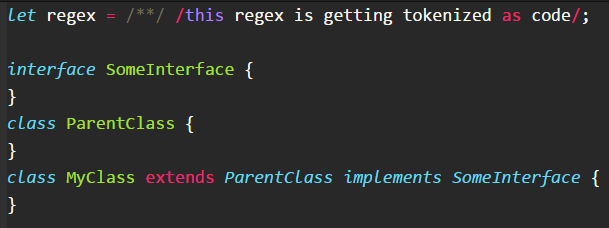
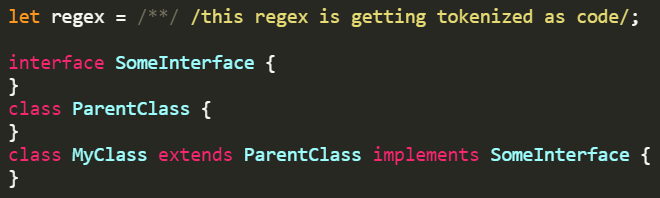
Not just another text mate based grammar which despite a lot of love can still fall short. Compare:
Textmate

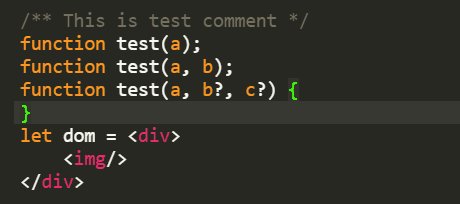
Us

This is because we use the exact same code that TypeScript uses to carry out its blazing fast compile. Also we give all the more love that we can.

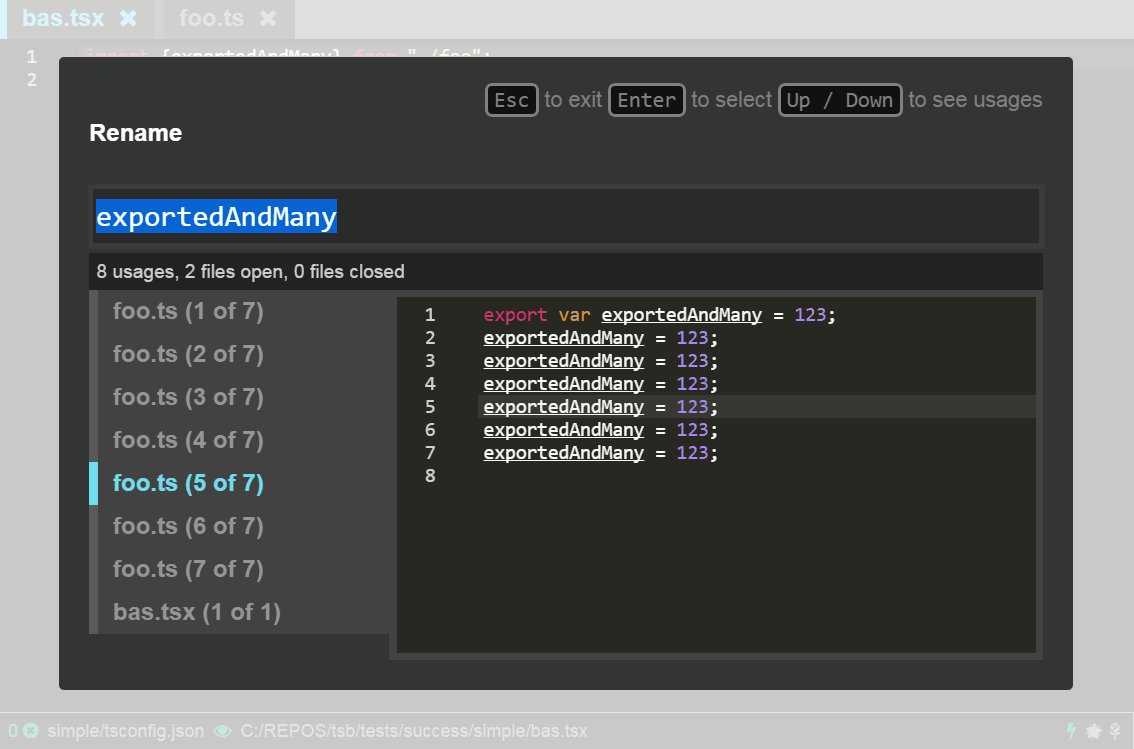
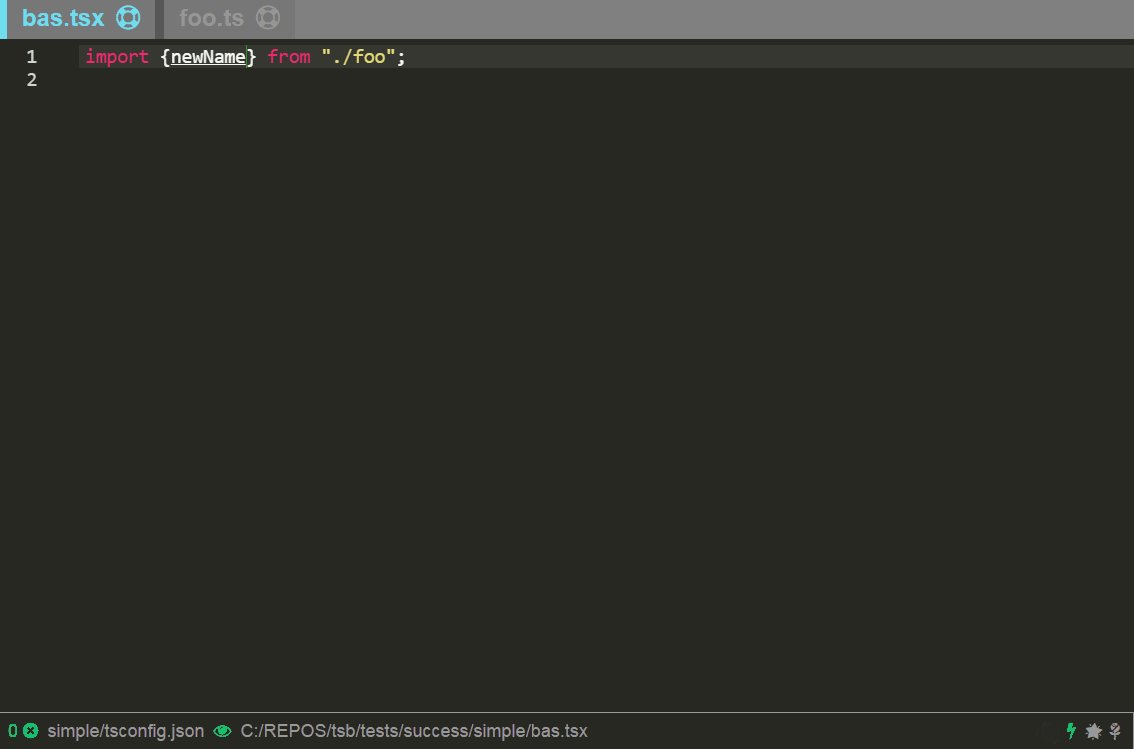
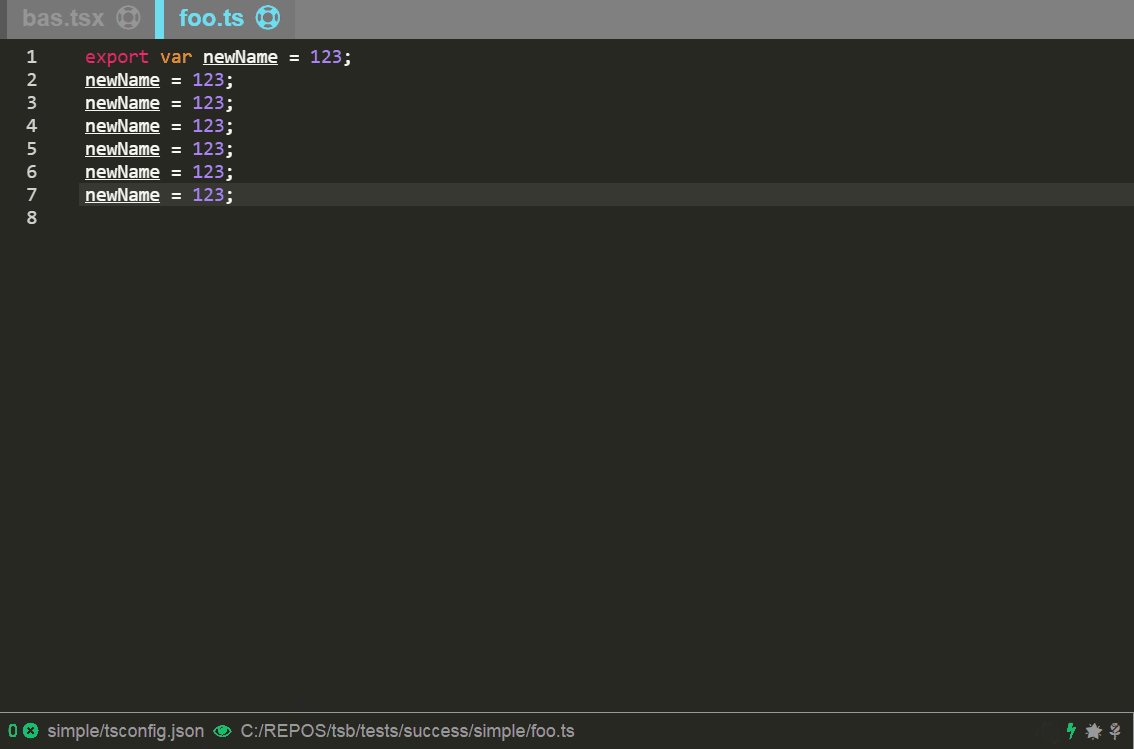
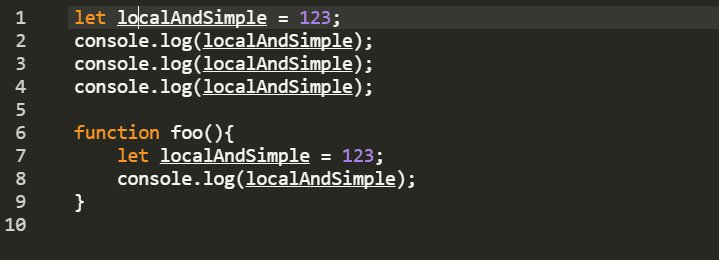
Rename Refactoring
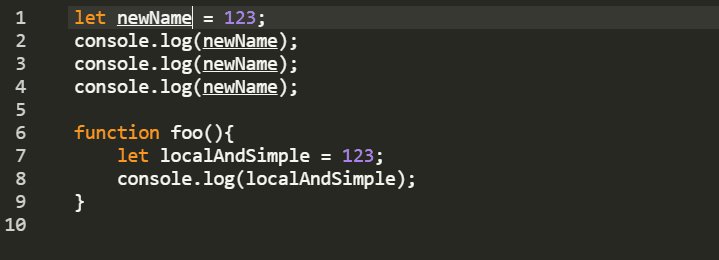
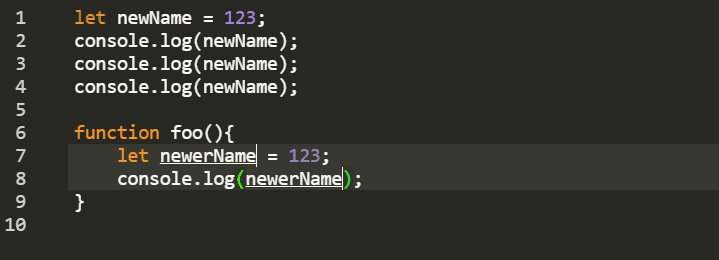
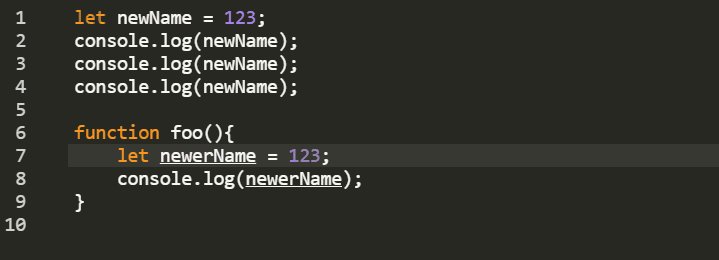
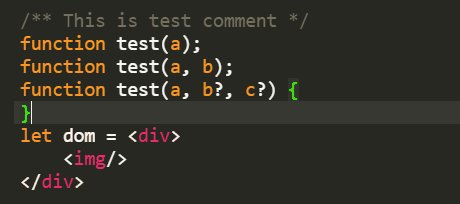
Start a rename refactoring and we show you an easy to view list of things that will change.

And if its a local change we will even allow you to do it inline.

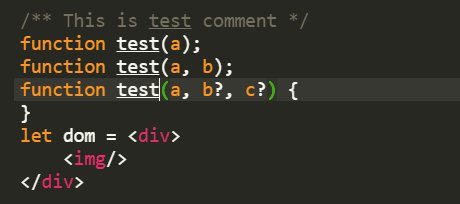
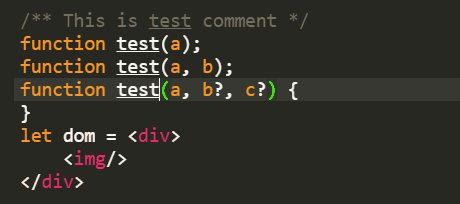
Matching
Matching tags and brackets and words are highlighted automatically, this means less searching, more doing

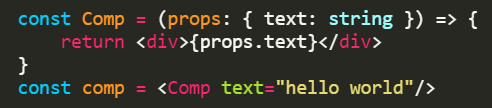
Tags
Cause we love TSX so much, we auto close TSX tags. Built with the power of the TypeScript's JSX parser so it can't be wrong.

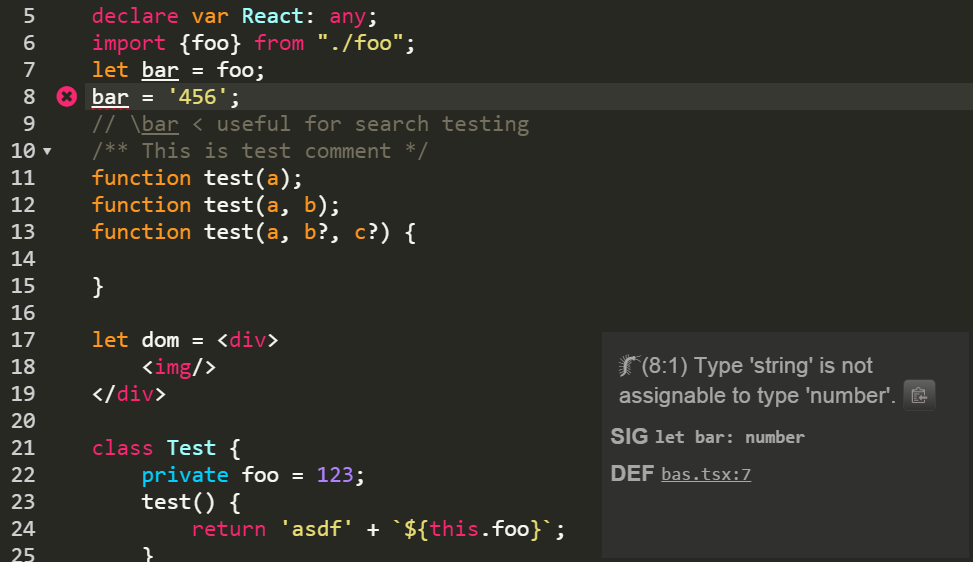
Doctor
All the joys of inline information without the frustrations of keyboard shortcut, shifting text or dialog overloads. Toggle : Ctrl|⌘ + '

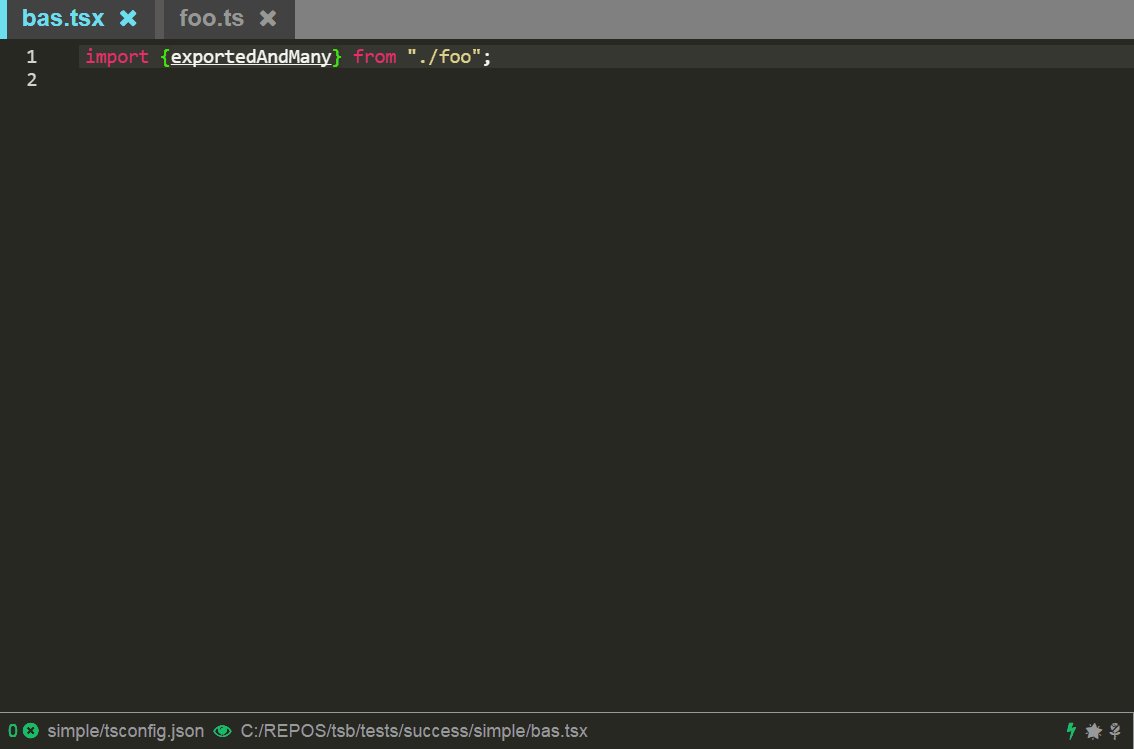
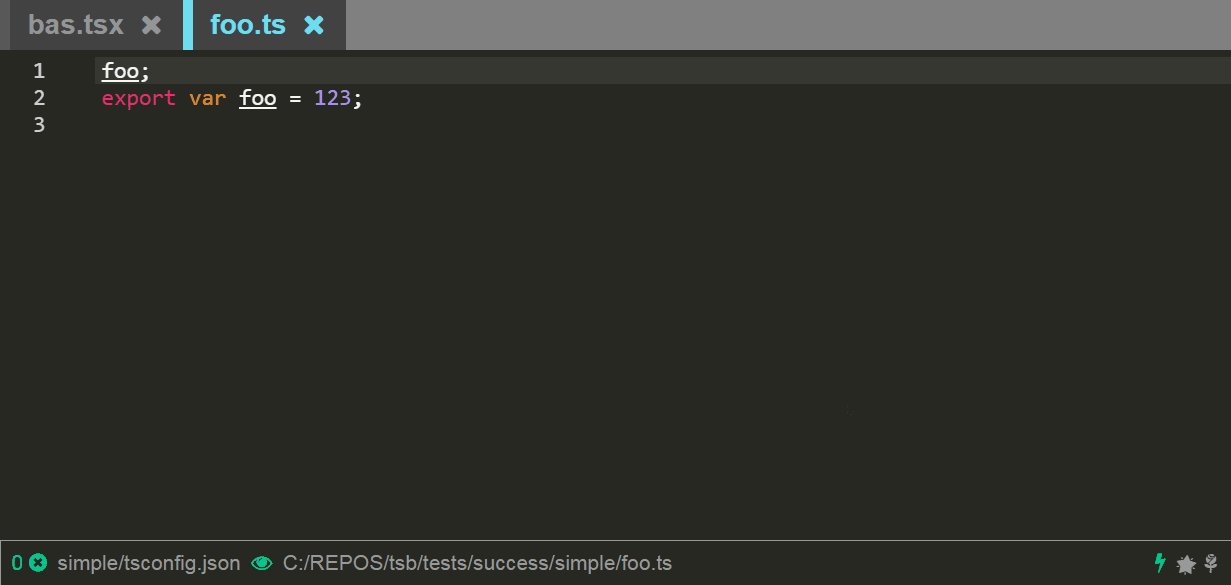
Goto Definition
Easy as Ctrl|⌘ + B

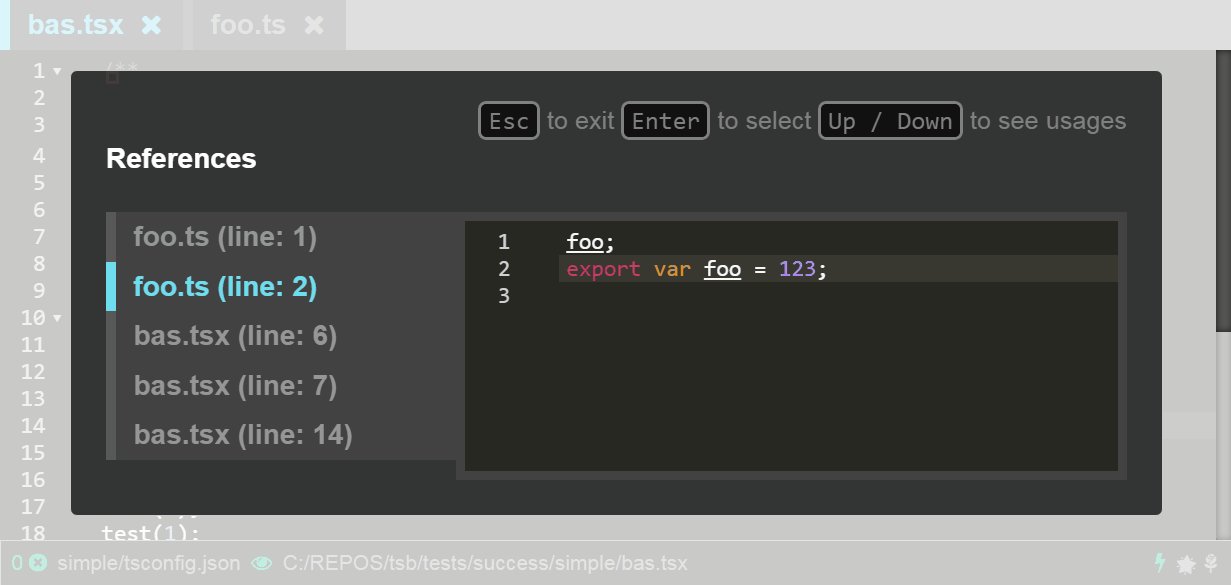
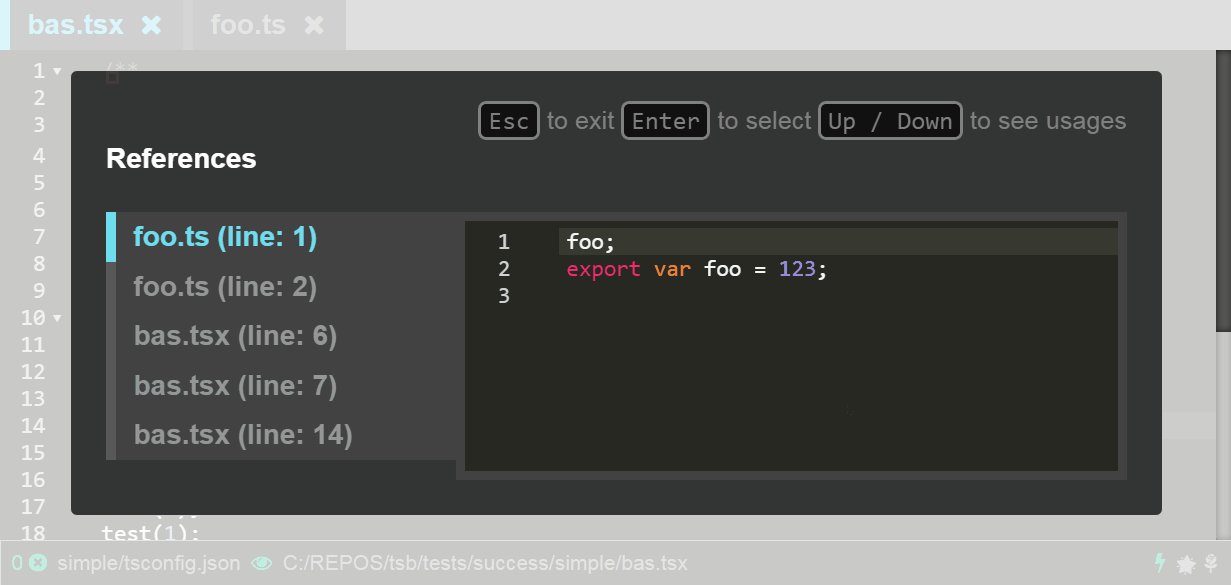
Find References
Easy as Ctrl|⌘ + Shift + B

Sync
If anything goes bad with our error analysis (it shouldn't but edge cases happen!), you can do a sync command (Shift + F6).
With sync we do:
- Tsconfig re-evaluation
- Complete refresh of Error analysis